ここでは記事を執筆していく際の
WordPressの操作方法について説明していきます。
前提(クラシックエディター)
WordPressにはエディターのモードとして、
- クラシックエディタ(旧モード)
- ブロックエディタ(新モード)
の2種類が存在します。
両方使ってみての感想ですが、正直圧倒的にクラシックエディタの方が使いやすいです。
そのため、プラグインで「Classic Editor」をインストールして旧モードとして利用しています。

プラグインにClassic Editorがインストールされており、有効化になっているか確認をしてください。
操作方法
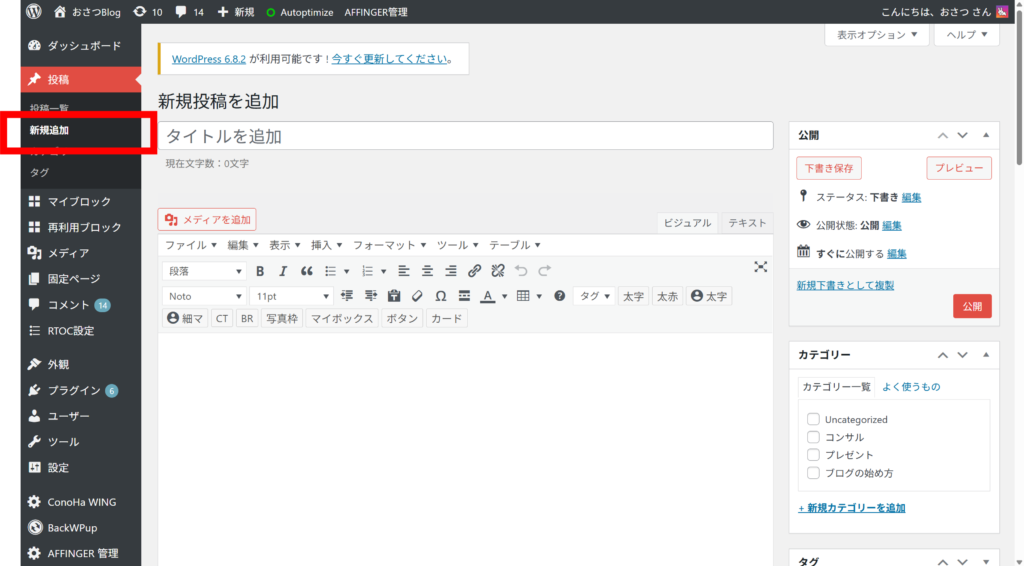
新規投稿
まずは記事を作成するためには、
「投稿➙新規追加」を選択して新しい記事を追加します。

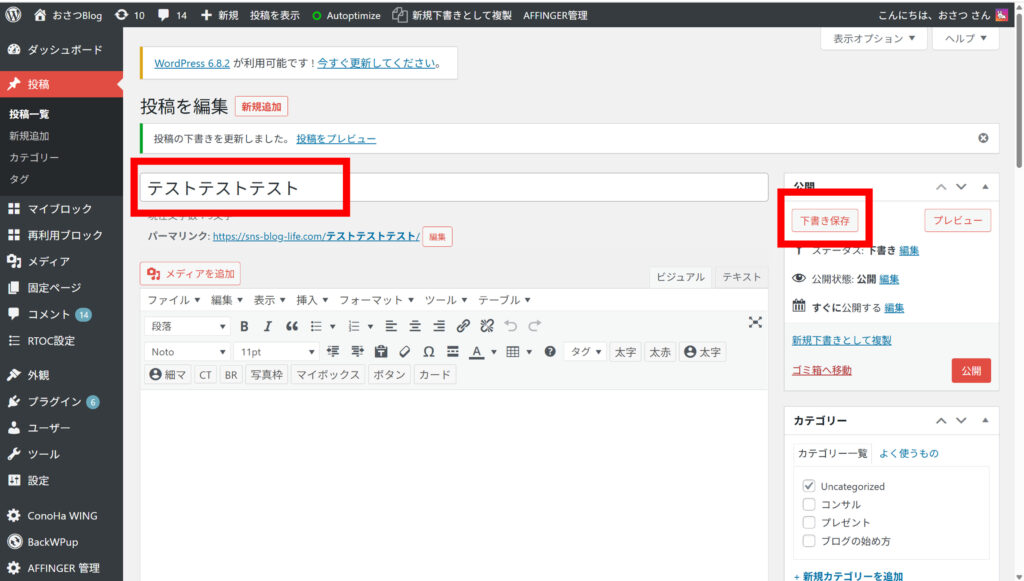
タイトル
新しい記事作成後はタイトルを入力し下書き保存してください

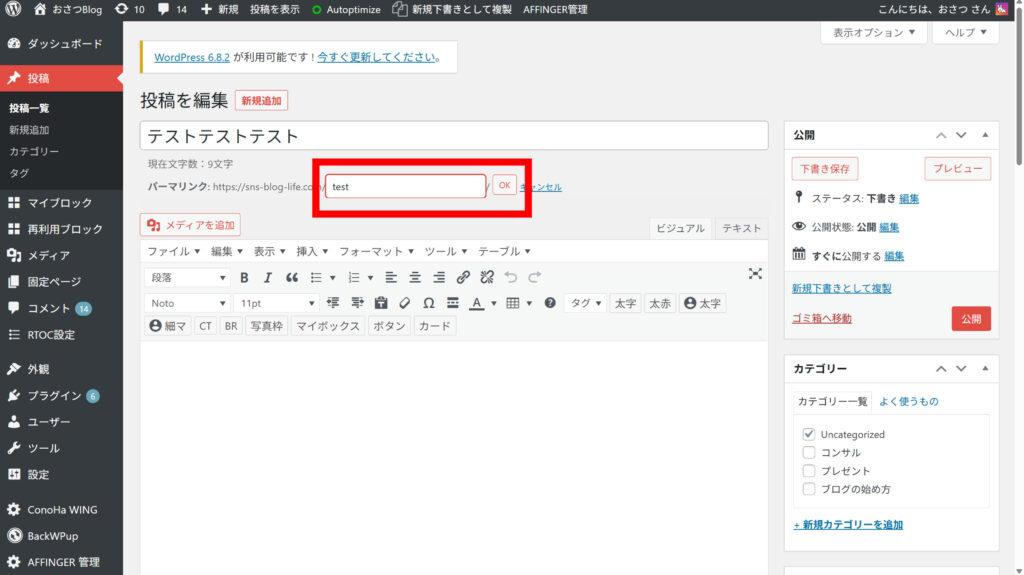
リンク修正
URLを修正しておきます。
日本語は文字化けしてしまうので、英数字に変更してください。
変更後はこまめに保存をしておきましょう。
またブログ作成初期においては、下書き保存ではなく公開でも大丈夫です。
公開してもユーザの流入は最初はほとんどありませんので、公開してしまってスマホからも見栄えを見てみるとかをやってみるといいですね。

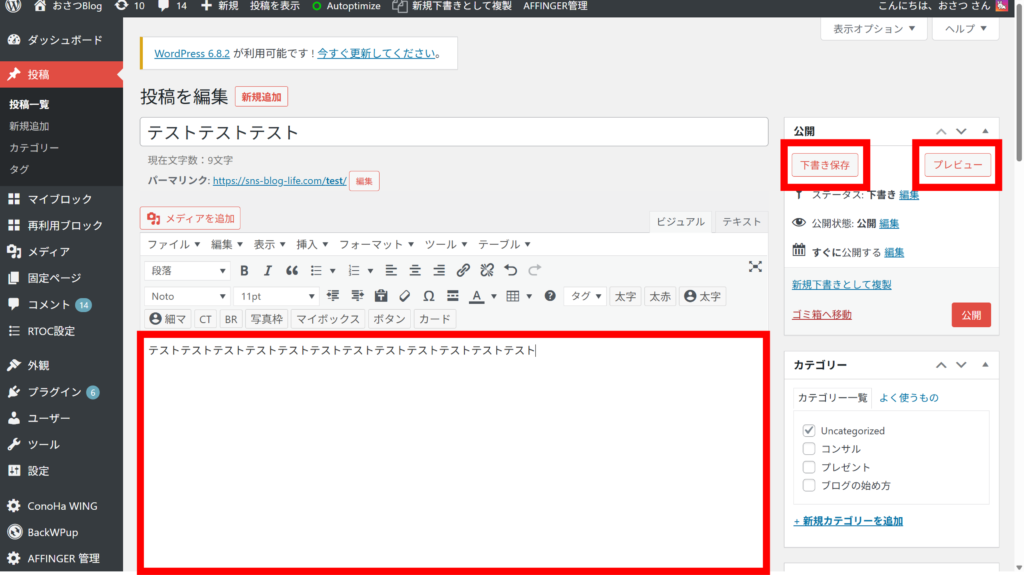
文章執筆
文章は下の大枠に記載していきます。
下書き保存しプレビューを選択すると、現在の見栄えを確認することが出来ます。

ブログ作成中は定期的にプレビューを確認しながら進めると、キレイなブログが作りやすいです。

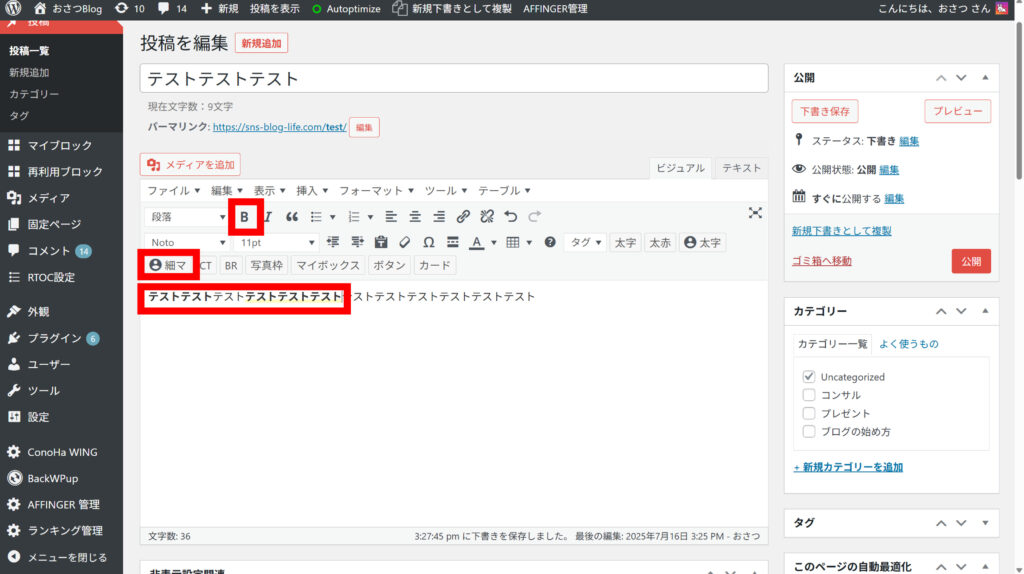
太文字 黄色マーカー
重要な所は太文字や黄色マーカーで文字の装飾をします。
太文字は「B」、黄色マーカーは「細マ」を選択してください。

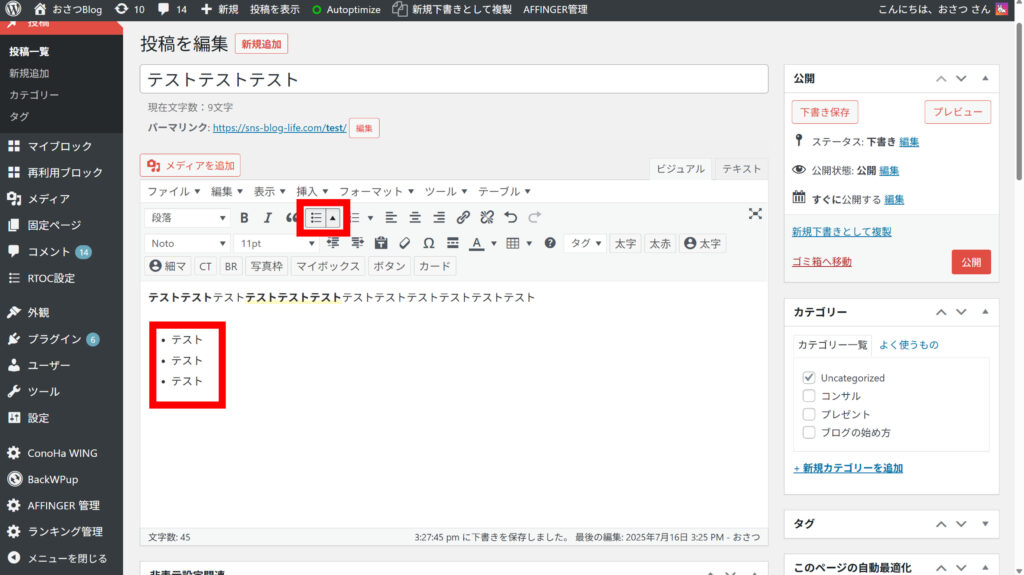
箇条書き
箇条書きも機能を使ってあげるとキレイに書けます

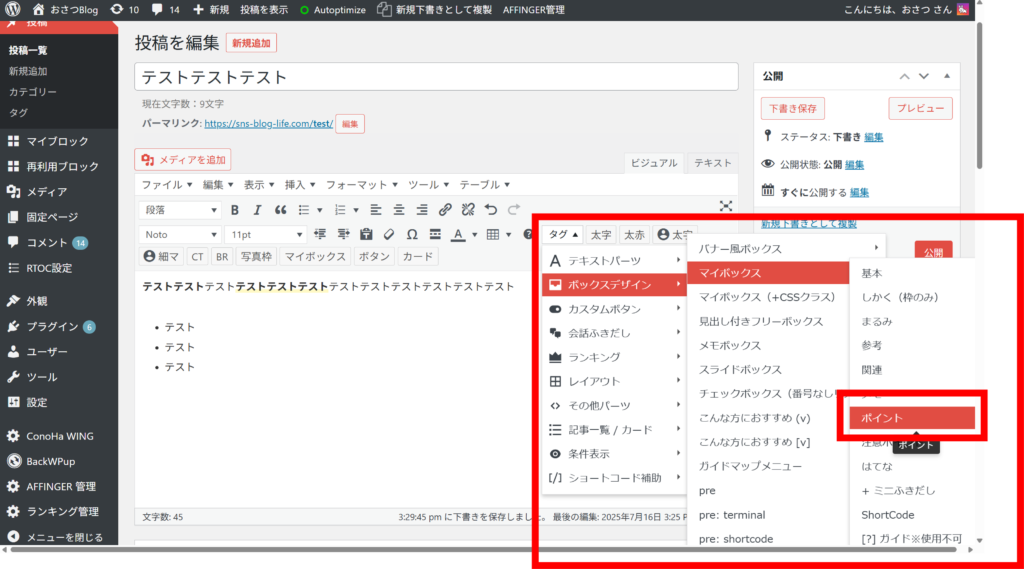
AFFINGER6 タグ機能
AFFINGER6のタグ機能は「タグ」から選択できます。
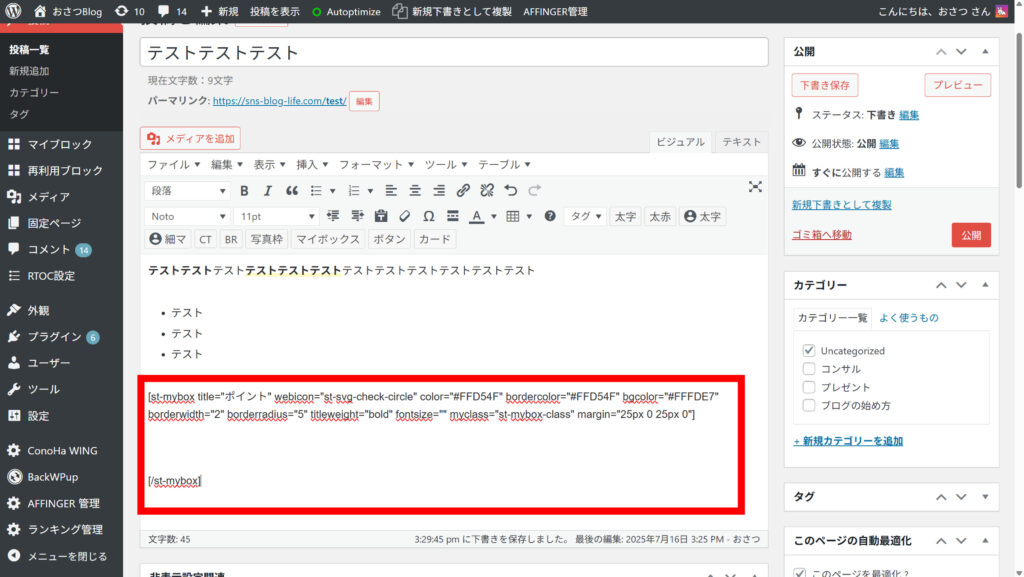
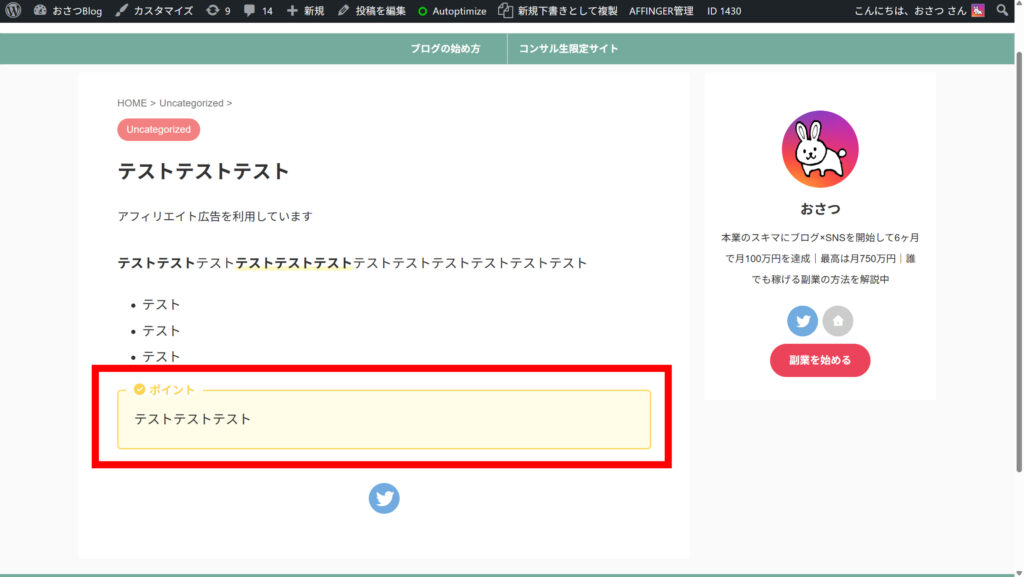
例えば、「タグ➙ボックスデザイン➙マイボックス➙ポイント」を選択することで、このようなタグを出すことが出来ます。



ブログの見栄えを整えるためにはタグ機能は非常に大切です。
どんなタグがあるかは一覧にまとめているので参考にしてください。
-

-
AFFINGER6のタグ装飾一覧【ブクマ推奨】
AFFINGER6で使えるタグを教えて! この記事ではAFFINGER6で利用できるタグを全てまとめました。 タグを一覧で見たい人は活用してください! 何度も見返せるようにブックマーク推 ...
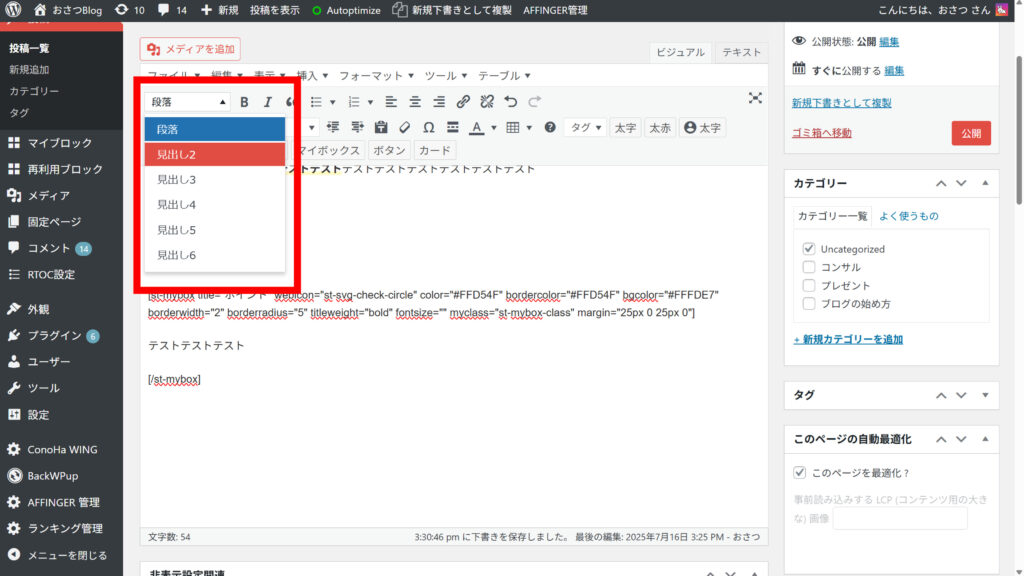
段落
ブログ構成の章節項は、「段落」機能を利用することで作成できます。
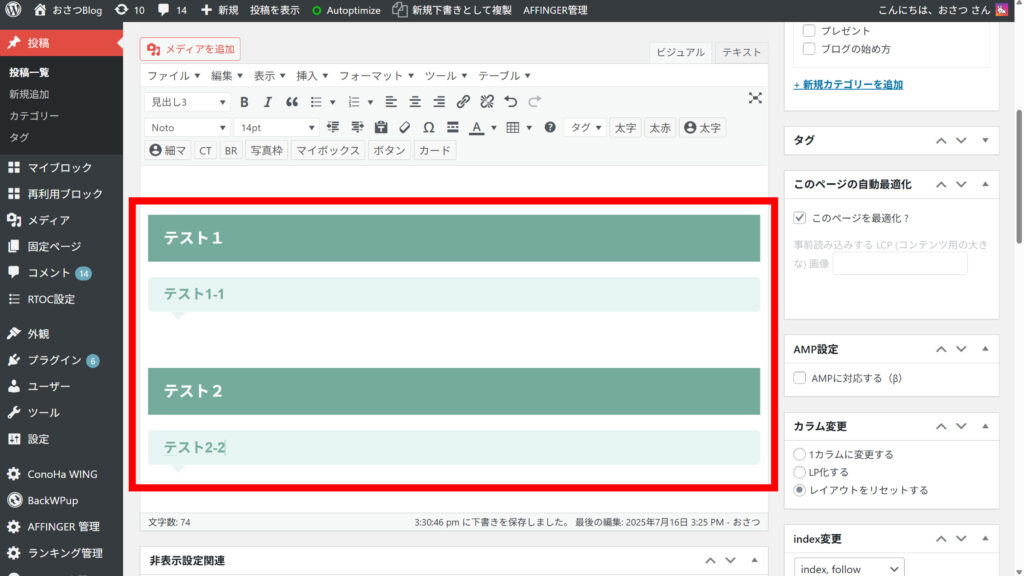
「段落➙見出し2」で章相当、
「段落➙見出し3」で節相当を作成します。
また段落機能を利用することで、
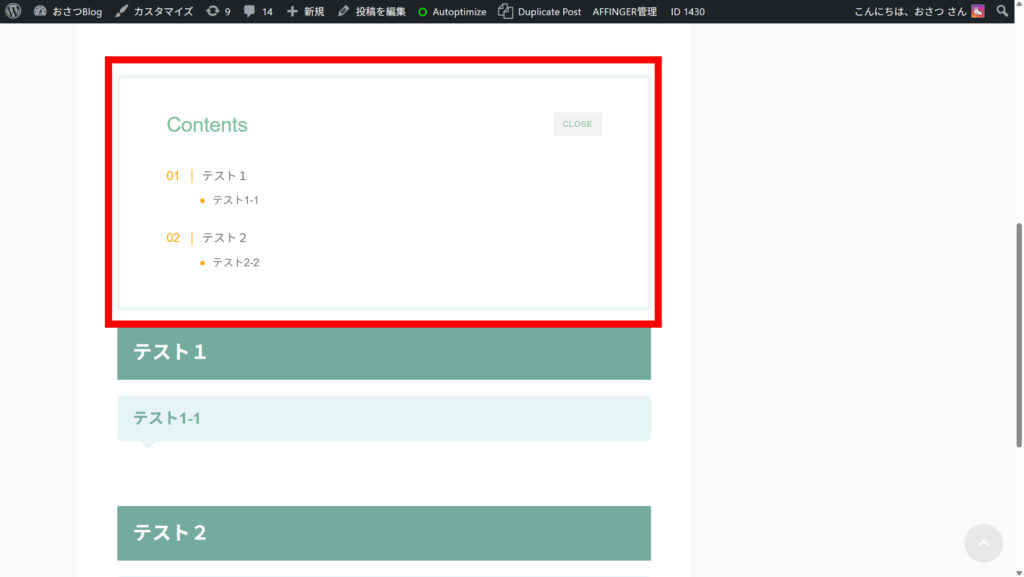
設定時にインストールしたプラグイン「Rich Table of Contents」が有効になり
自動で目次を作成してくれます。


段落を読み取って、自動で目次を生成してくれる。

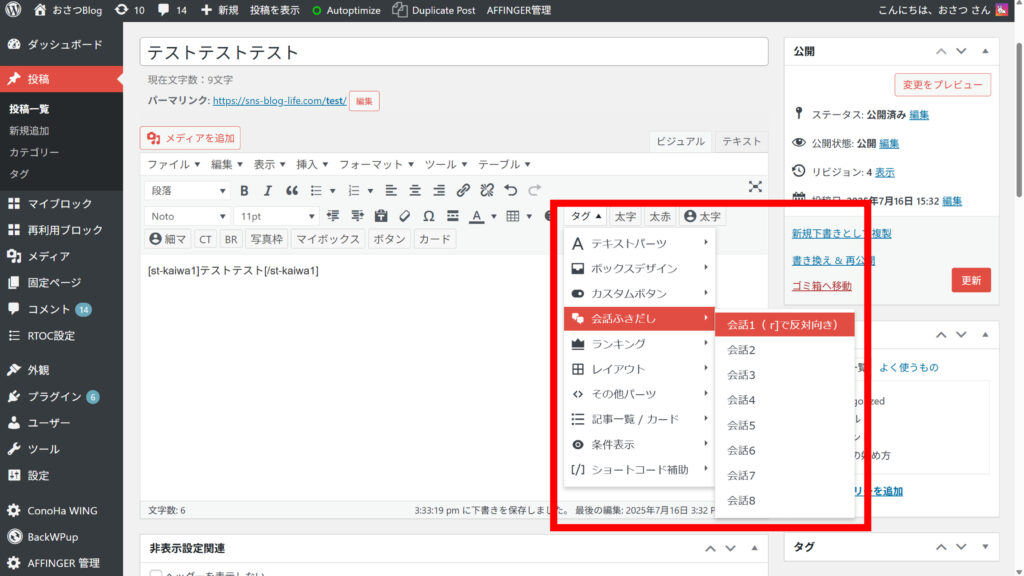
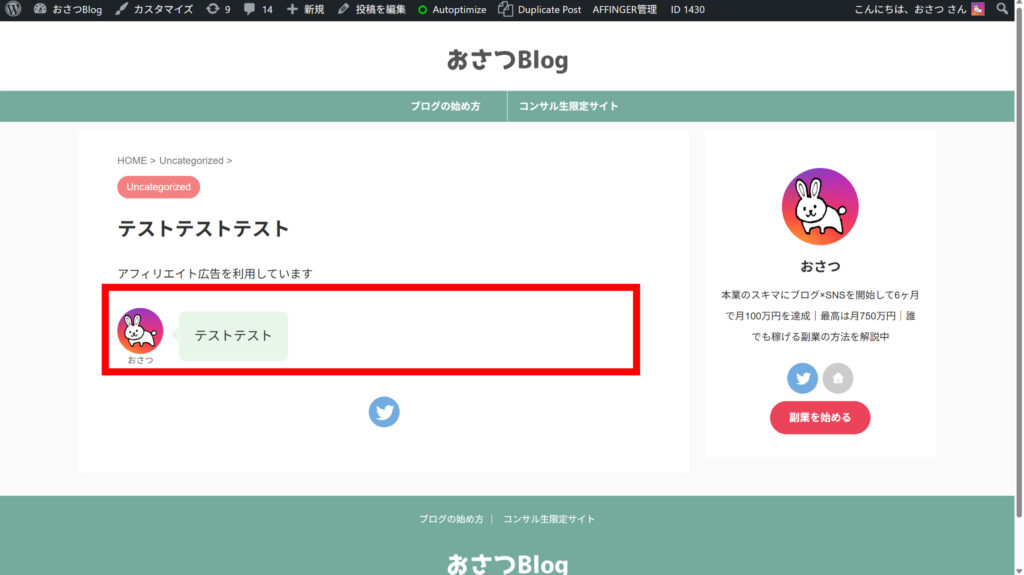
会話吹き出し
会話の吹き出しもAFFIGER6の機能を利用して作成できます。


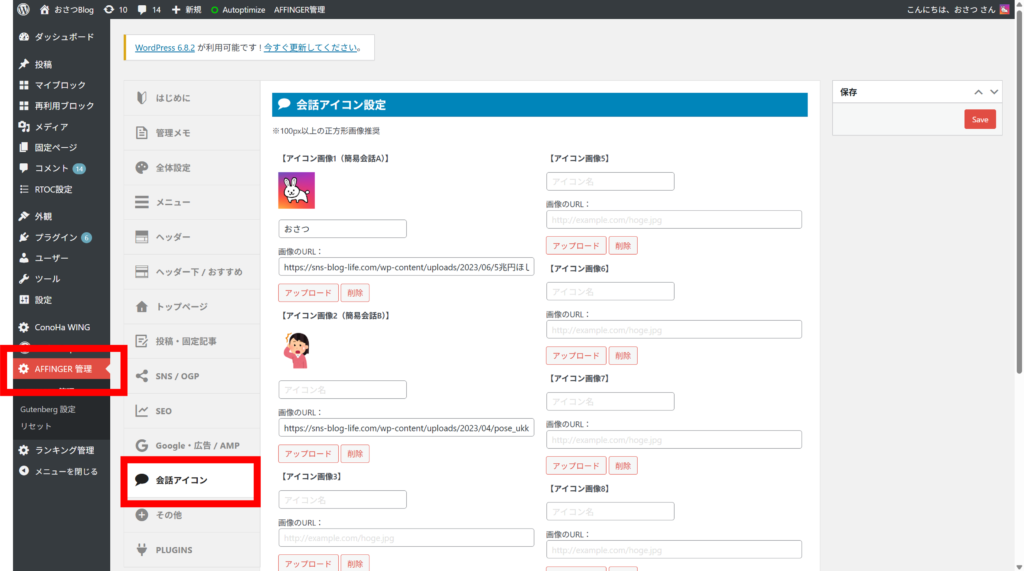
こちらは「AFFINGER管理➙会話アイコン」からアイコンや名前を設定できます。

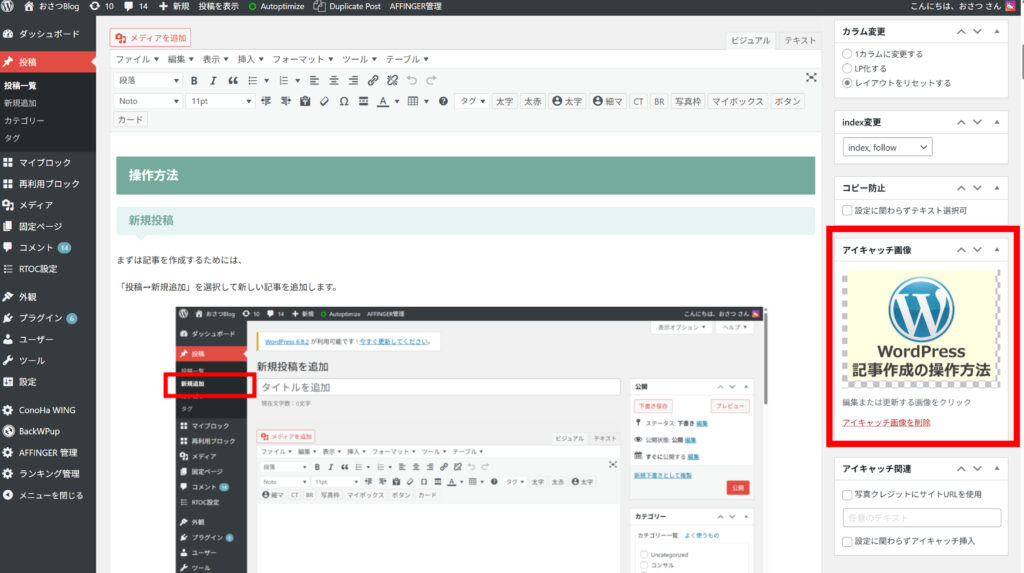
アイキャッチ
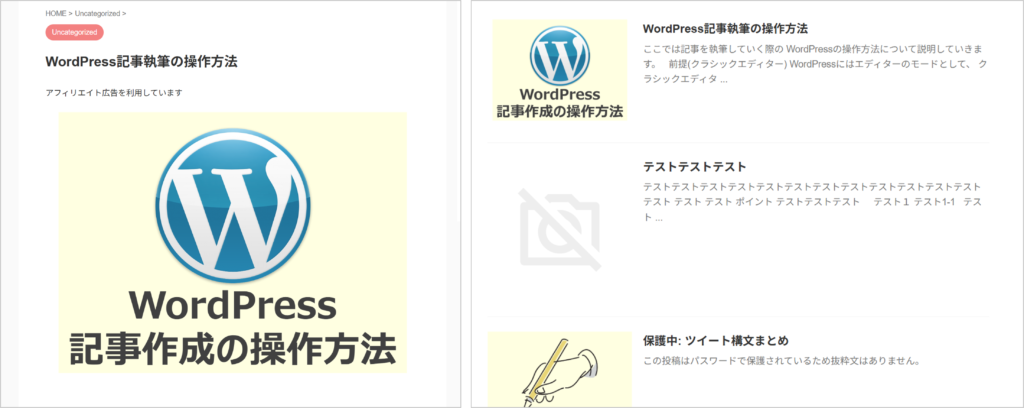
アイキャッチとは、読者の目(Eye)をひきつける(Catch)ための画像のことです。
記事一覧などのサムネイル(小さく表示された画像)として表示されたり、
各記事ページの冒頭(記事タイトルの下)に大きく表示されます。

アイキャッチ画像のサイズは横1200ピクセル×縦630ピクセルが推奨されています。
私は横20cm×縦15cmの画像としてパワーポイントで作成し、設定しています。

アイキャッチを設定すると、このように記事上部や記事一覧に表示されます。
またSNSにURLを張り付けた際に画像が表示されます。